Geschichten, die führen: Wie Storytelling die User-Experience zum emotionalen Erlebnis macht

Digitale Technologien prägen, wie wir kommunizieren, konsumieren und arbeiten. Über Kanäle wie Websites, Social Media und E-Commerce-Plattformen sind Informationen und Angebote rund um die Uhr verfügbar. Für Marken reicht es deshalb nicht mehr aus, dass Produkte nur funktionieren – sie müssen die Besucher:innen auch emotional ansprechen und begeistern. Genau hier setzt Storytelling an.
Durch das Erzählen von Geschichten wird die Nutzung einer Anwendung intuitiver, zugänglicher und gleichzeitig spannender. Hier verbindet die optische Gestaltung Funktionalität mit Emotionen und Markenidentität.
Von Funktion zu Emotion: Wie Storytelling die User-Erfahrung prägt
User Experience (kurz UX) beschreibt die Gesamterfahrung, die Menschen mit einer Website oder einem Service machen. Eine gute UX stellt sicher, dass ein Produkt leicht verständlich, angenehm zu bedienen und auf die Bedürfnisse der Anwender:innen abgestimmt ist.
Gute Geschichten vereinfachen dabei die teilweise komplexen Prozesse einer digitalen Anwendung und schaffen so eine tiefere Bindung zur Zielgruppe. Im UX-Design werden User:innen mithilfe von Storys zu Held:innen, die ihre Herausforderungen bewältigen. Die Produktgestaltung übernimmt dabei die Funktion des Mentors, der durch klare Anweisungen und positive Verstärkung unterstützt.
Geschichten finden sich dabei auch in den kleinsten visuellen Darstellungen. Bilder und Grafiken dienen als Ankerpunkte, die Benutzer:innen direkt in die Geschichte hineinziehen. Farben wecken gezielt Gefühle – Grün signalisiert beispielsweise Erfolg, während Rot Dringlichkeit hervorruft. Typografie und Wortwahl unterstreichen die Botschaft, indem sie die Tonalität und die Persönlichkeit der Marke transportieren. Zudem sorgen Animationen und Übergänge dafür, dass Fortschritte sichtbar und Nutzer:innen intuitiv durch den Vorgang geführt werden.
Duolingo schickt seine Held:innen ins Abenteuer. Quelle: Duolingo, Youtube.
Lernen mit dem grünen Vogel: Die Heldenreise im Design von Duolingo
Die Heldenreise als Storytelling-Werkzeug ist eine bewährte Methode, um menschenzentriert Erlebnisse zu gestalten. Die Sprach-Lern App „Duolingo“ greift die Reise ihrer Zielgruppe bereits in allen Elementen ihrer Benutzeroberfläche auf. Werfen wir einen Blick darauf.
1. Die gewohnte Welt: Die User:innen der Duolingo-App leben in ihrer alltäglichen Routine, sei es bei der Arbeit, im Studium oder in der Freizeit. Sie haben den Wunsch, eine neue Sprache zu erlernen, scheuen sich jedoch vor der Anstrengung und dem Zeitaufwand.
2. Der Ruf zum Abenteuer: Das Bestreben, etwas Neues zu lernen, wird durch einen Auslöser verstärkt. Vielleicht steht eine Reise bevor, oder berufliche Entwicklungen erfordern den neuen Sprachgebrauch? Duolingo setzt genau hier an und zeigt sich als eine einfache, zugängliche Lern-Methode. Das Ziel ist klar: Sprachen lernen in nur wenigen Minuten am Tag.
3. Die Weigerung: Anfangs zögern die Lernenden. Gedanken wie „Ich habe keine Zeit“ oder „Ich bleibe sowieso nicht dabei“ halten sie davon ab, den ersten Schritt zu wagen. Ihre Unsicherheit, ob sie es schaffen können, steht ihnen im Weg. Erinnerungsfunktionen und Push-Benachrichtigungen wie „Es ist Zeit für die nächste Lektion“ wirken diesen Zweifeln entgegen und ermutigen sie, nicht aufzugeben.
4. Ein:e Mentor:in erscheint: Hier tritt Duolingo in Form des Maskottchens „Duo“ auf. Mit einer klar strukturierten App, freundlichen Erinnerungen und der spielerischen Gestaltung des Lernprozesses wird deutlich, dass Sprachenlernen zugänglich und sogar unterhaltsam sein kann. Die Schüler:innen werden angespornt, den ersten Schritt zu machen.
5. Überschreiten der ersten Schwelle: Die Nutzer:innen erstellen ein Konto und starten die ersten Lektionen. Diese sind bewusst einfach und schnell zu absolvieren gestaltet. Das Gefühl, etwas Neues zu beginnen, wird durch Belohnungen wie Punkte und virtuelle Kronen positiv verstärkt.
6. Prüfungen, Verbündete und Feinde: Auf ihrer Lernreise stoßen die User:innen der App auf Schwierigkeiten wie Grammatikregeln, das Merken von Vokabeln oder das tägliche Dranbleiben. Doch Duolingo hilft: Mit gezielten Wiederholungen, motivierenden Nachrichten und Gamification-Elementen wie den regelmäßigen Streaks, die zeigen, wie viele Tage in Folge die Lernenden bereits fleißig sind. „Duo“ ist der treue Begleiter, der sie ermutigt und an ihre Ziele erinnert.
7. Die tiefste Höhle: Es gibt Momente, in denen die Lernenden zweifeln oder die Motivation verlieren. Sie geraten in die Versuchung, aus ihrem täglichen Lernrhythmus auszubrechen und fühlen sich von neuen Inhalten überfordert. Dies ist der Tiefpunkt ihrer Reise, an dem sie entscheiden müssen, ob sie weitermachen oder aufgeben. Wenn sie ihre Siegesstrecke unterbrechen, reagiert Duolingo mit Warnungen und ermahnt sie, ihre Serie fortzusetzen.
8. Die Krise: Doch sie geben nicht auf! Sie setzen sich erreichbare Ziele und stellen sich der Herausforderung, eine schwierige Lektion oder eine längere Serie zu beenden. Duolingo hilft ihnen dabei, indem positive Verstärkung und Fortschritte im User Interface deutlich sichtbar sind.
9. Die Belohnung: Nach erfolgreichem Abschluss eines Lernabschnittes werden die Schüler:innen mit Kronen, virtuellen Währungen oder motivierenden Nachrichten wie „Großartige Arbeit!“ belohnt. Animationen und Soundeffekte verstärken das Erfolgserlebnis.
10. Der Rückweg: Mit ihren neuen Fähigkeiten fühlen sich die Padawane sicherer und setzen ihr Lernen kontinuierlich fort. Die App begleitet sie dabei mit weiteren Lektionen und Herausforderungen. Fortschrittsbalken im Lernpfad zeigen an, wie weit sie bereits gekommen sind und was als Nächstes kommt.
11. Die Auferstehung: Die Held:innen haben sich weiterentwickelt. Sie haben erkannt, dass Sprachenlernen keine komplizierte Aufgabe ist, sondern auch Spaß machen kann. Mit Duolingo haben sie ein Werkzeug gefunden, das sie unterstützt und motiviert, ihre Ziele zu erreichen. Ihr Mentor feiert diese Erfolge mit Animationen und Belohnungen, die den Lernfortschritt verdeutlichen.
12. Die Rückkehr mit dem Elixier: Die Reisenden kehren in ihre gewohnte Welt zurück, jedoch mit neuen Stärken und größerem Selbstbewusstsein. Sie können einfache Gespräche in der erlernten Sprache führen oder Themen verstehen, die ihnen vorher verschlossen waren. Duolingo bietet neue Missionen und inspiriert mit interaktiven Elementen, immer weiter zu lernen. Die Reise, verlängert sich mit jeder neuen Lektion und Sprache, sodass das Abenteuer nie wirklich endet.
Tools und Techniken für Storytelling im UX-Prozess
Es gibt viele Werkzeuge, die dabei helfen, digitale Erlebnisse nicht nur funktional, sondern auch erzählerisch ansprechend zu gestalten. Designer:innen können auf Tools zurückgreifen, um die Bedürfnisse der Held:innen ihrer Geschichten zu analysieren, ihre Reise zu visualisieren und potenzielle Hürden aufzudecken.

Von der User-Journey bis zur Umsetzung: Mit diesen Werkzeugen wird aus der Idee ein User-Interface. Quelle: Unsplash, Tirza van Dijk
Personas und User Journeys: Die Basis für nutzerzentriertes Design
Eine erfolgreiche UX beginnt mit einem klaren Verständnis der Zielgruppe. Hier kommen Personas ins Spiel: fiktive, auf Informationen basierende Charaktere, die die Konsument:innen repräsentieren. Diese Profile ermöglichen es, die Bedürfnisse, Ziele und Herausforderungen des Publikums zu verstehen. Sie beantworten Fragen wie: Wer sind die Anwender:innen? Was erwarten sie von einem Produkt? Welche Probleme wollen sie lösen? Mit diesem Wissen kann sichergestellt werden, dass ihre Lösungen den Bedürfnissen der Benutzer:innen entsprechen. Interviews, Umfragen oder Datenanalysen helfen dabei, Einblicke in das Verhalten und die Erwartungen der Nutzer:innen zu gewinnen.
Ergänzend dazu visualisieren User Journeys die Reise der Held:innen durch eine Anwendung. Das Wort „Journey“ im Namen erinnert erneut an das Abenteuer der Heldenreise. Denn sie bilden den gesamten Weg der Nutzer:innen ab – von der ersten Berührung mit einem Unternehmen bis hin zum erfolgreichen Abschluss eines Ziels, beispielsweise dem Kauf oder der Registrierung. Designer:innen können sich besonders auf die erwartbaren Gefühle konzentrieren, die die Reisenden auf ihrer Mission haben. Von Frustration bis Zufriedenheit sollte eine User Journey alle Stationen und Touchpoints abdecken.
Auch hier stehen Emotionen und Wünsche im Vordergrund der Erzählung, um zu erkennen, welche Unterstützung ein Produkt als Mentor bieten sollte. Um die User Journey greifbar zu machen, wird sie in einem Diagramm oder einer anderen visuellen Form dargestellt. So bleibt der Überblick erhalten und die einzelnen Schritte können besser analysiert werden.
Storyboards: Die Reise als visuelle Geschichte
Storyboards gehen einen Schritt weiter, indem sie die User Journey als visuelle Abfolge von Szenen darstellen. Hier findet eine Geschichte ihren Weg aufs sprichwörtliche Blatt Papier. Durch die Darstellung der einzelnen Schritte wird das Anwendungserlebnis nicht nur besser nachvollziehbar, sondern auch die Empathie der Designer:innen für die Zielgruppe gefördert. Denn indem sie die emotionale Dimension der Nutzererfahrung betonen, helfen Handlungsskizzen, sich in die Bedürfnisse und Gefühle der Anwender:innen hineinzuversetzen.
Storyboards bestehen aus einer Reihe von Panels, die jede Phase der Interaktionsreise visualisieren. Jeder Abschnitt zeigt eine Szene oder Interaktion, die passenden Emotionen in diesem Moment, die genaue Umgebung, in der sich die User:innen auf der Reise befinden, sowie die dazugehörigen Texte und Dialoge mit ihnen.

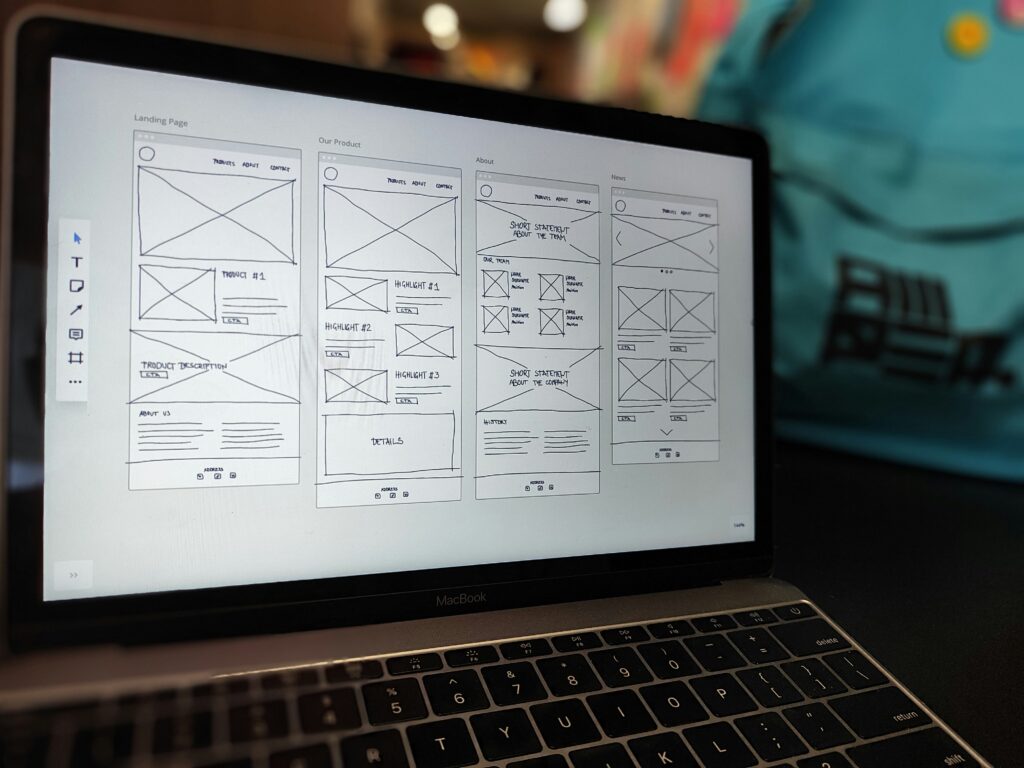
Wireframes sind schematische Darstellungen des Layouts einer Website, App oder eines digitalen Produkts. Quelle: Unsplash, Amper.
Wireframes: Die Blaupause für Geschichten
Ein Wireframe ist eine einfache bildliche Darstellung des Layouts einer Website, einer App oder eines digitalen Produkts. Sie zeigen, wie Elemente wie Menüs, Schaltflächen, Bilder und Texte arrangiert sind und miteinander interagieren. So können Designer:innen sich die grundlegende Struktur und Funktionalität vor Augen führen, bevor die visuelle Gestaltung oder Details hinzugefügt werden. Wireframes dienen dazu, die verschiedenen Teile der Story – wie Einführung, Konflikt, Lösung und Abschluss – konsistent über die gesamte Website hinweg zu gestalten. Auf diese Weise bauen alle Seiten oder Sektionen des Designs harmonisch aufeinander auf und führen die Geschichte nahtlos fort.
Damit wird die strukturelle Grundlage für die Reise der Held:innen gelegt und Inhalte und Interaktionen derart angeordnet, dass eine kohärente Narration entsteht – vom ersten Eindruck auf der Startseite bis zum Call-to-Action durch den „Jetzt kaufen“-Button.
Storytelling ist weit mehr als eine kreative Ergänzung in der User-Experience – es verwandelt die Interaktion mit einer Anwendung in ein Abenteuer, bei dem die Nutzer:innen die Hauptrolle spielen. Eine Reise, die sie motiviert, überzeugt und langfristig an eine Marke bindet. Erzählungen sind daher nicht nur ein Hilfsmittel und vielmehr ein unverzichtbarer Bestandteil eines erfolgreichen Designprozesses.
Share this article