Visual Storytelling for Beginners
My drawing skills – at the computer, with pen and paper, you name it – can be roughly summarized like this:
Klicken Sie auf den unteren Button, um den Inhalt von giphy.com zu laden.
My eye-hand coordination is about as harmoniously as the friendship between Angelina Jolie and Jennifer Aniston. Nevertheless it’s extremely important to me to present and consume visually appealing content. Luckily the one thing hardly influences the other.
When thinking about visual storytelling, most people picture extravagant stories in the form of videos, info graphics or whole websites. But in reality there are countless situations in the work routine of managers, consultants or knowledge workers in general, that could benefit from images or other forms of visuals: presentations that make us yawn, brainstormings where really cool ideas get drowned in a sea of post-its or texts that are challenging our attention span from paragraph one.
In all these situations we want something to stick, we want to convince, we want to create an image in the collective mind of our audience. That’s why we should make it as easy as possible to create this image. And actually this is not hard to achieve.
Convey complex ideas with simple images
A smiley face for happy users, a light bulb for a good idea, a sun for nice weather – almost anyone can get these symbols to paper. But should we visualize “digital transformation”, “introduction of new processes” or “fear”?
The more concrete a concept gets, the more we have to think about how it actually looks. The more abstract it is, the more we have to use general or culture specific symbols, metaphors or a combination of icons.
Looking at the example of „digital transformation“ you could work like this:
- first, split the construct into its components „digital” and „transformation“
- start looking for synonyms, metaphors or other word fields for each term, e.g. code, online, internet, etc. and switch, change, costume change or even butterfly
- search for fitting icons such as the @ sign, a computer screen, a field of ones and zeros etc. and on the other side the butterfly or a process of “triangle” – “arrow” (triangle transforms into a circle) to visualize change
- now we have lots of building blocks to help visualize the given concept
Looking at the example “fear” we could search for things that scare us such as a monster or a spider.
A template for each of the 5 Ws
As for good texts and presentations the 5 Ws (Who/What, Where, When, How, Why and here also How much) are also essential for visualizations. Luckily, for each of these questions, we can chose from a learned template.
These sources make up for two left hands
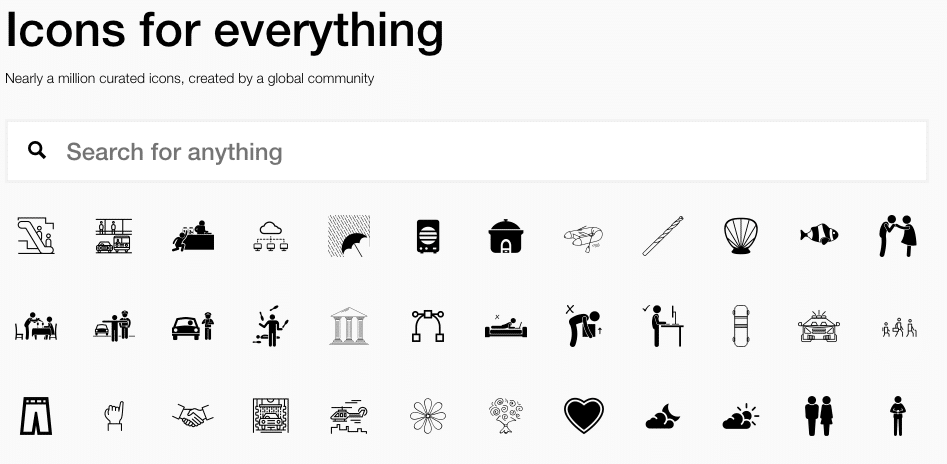
Having image ideas alone doesn’t solve the problem of bringing them to (digital) paper. Luckily there are more than enough resources helping us out. Besides stock photo pages, there are also millions of icons available, e.g. here: https://thenounproject.com/
Moreover Google recently added the feature Autodraw (https://www.autodraw.com/), a tool demonstrating both the problem and solution.
Klicken Sie auf den unteren Button, um den Inhalt von giphy.com zu laden.
Apart from that, learning to visualize depends on the same task each new language does: practice, practice, practice.
Beitragsbild: Flickr https://www.flickr.com/photos/dacotahsgirl/ CC BY-NC-ND 2.0
Share this article